Using “Add-to-cart” functionality with on-site experiences
The purpose of this document is to describe how a Creatable widget or hub can trigger javascript to enable “Add-to-cart” functionality.
By default, our experiences display content matched to products (when content is matched to a product). As a shopper interacts with the products, they are directed to the product details page. Instead of, or in addition to this, our experiences can be customized to trigger add-to-cart functionality that is native already within your website, taking advantage of functionality that may already exist.

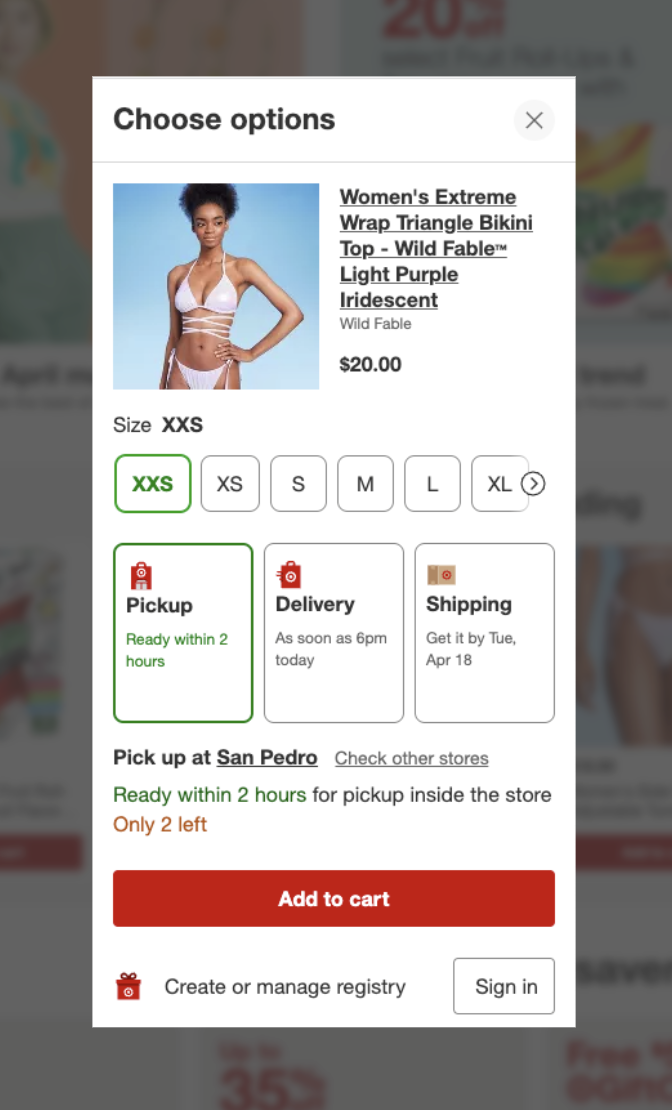
Below is an example of “add-to-cart” functionality. It typically involves a modal overlay on the current page the shopper is browsing, and allows them to directly add products to the shopping cart, selecting all of the options that a product may require.

Implementing “Add-to-cart”
If you wish to enable the add-to-cart functionality on your site, you must already have javascript code in place that our widget or hub can execute to trigger the add-to-cart functionality. If you do not have this or are unsure, please refer to your website developer with this question.
The javascript that executed must be accessible/exposed in the page context so that we can reference the javascript function to execute the code, for example:
<script type="text/javascript">
addToCart(‘PRODUCT_ID’);
</script>
Please note where it says “PRODUCT_ID” above, this assumes the same product ID that has been imported into the Creatable platform. It is the “parent” or “master” product ID that represents a product. Upon execution, the add-to-cart functionality that is present within your site is executed, following your business logic, allowing the shopper to add a product directly to their shopping cart.
The specific javascript function that needs to be called, is provided to Creatable for configuration with the widget and/or hub. The reference to this function is then executed when a product is clicked by the consumer.
If you would like this option enabled, please contact your client success account manager (support@creatable.io) for assistance.