How to embed videos in a Shopify store
The purpose of this document is to show how you can easily embed videos from creator campaigns across your Shopify store to increase engagement and conversion rates. First, you can embed any video in your Shopify store. To leverage multiple assets from creator campaigns, we will walk through creation of content channels to power the widgets, creation & customization of the widgets, copying the embed codes and finally embedding them in your Shopify store.
Creating & customizing widgets
Now let’s create and customize our homepage and product page widgets. From the main menu, under “Stream”, click on “Widgets”. Click + in the lower right corner to create a new widget, we’ll name this one “Homepage”.

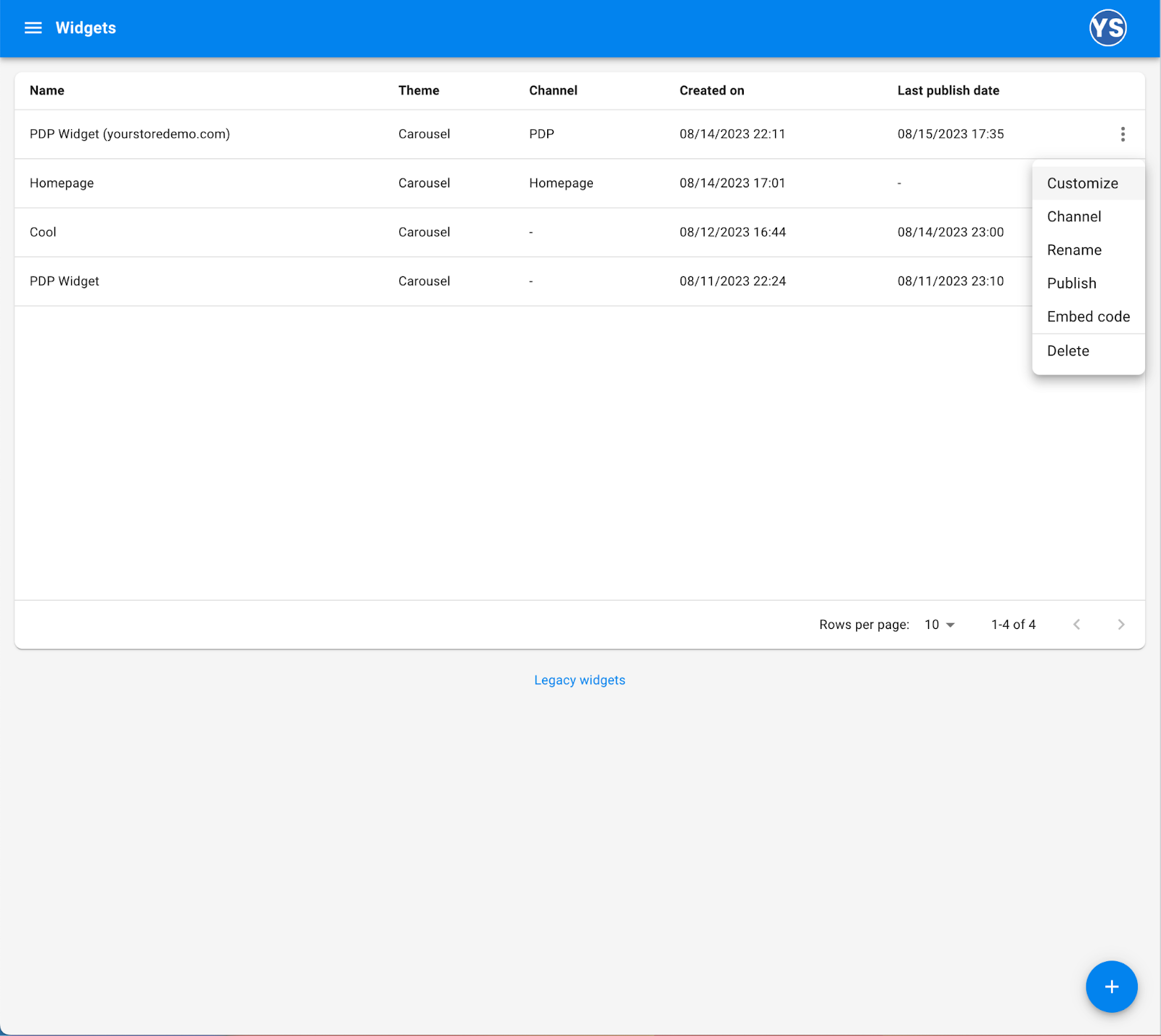
On the right hand side of the table, click on the menu icon and select “Channel”. We’re going to choose the Homepage channel we created earlier, click Save. From the same menu, click Customize.

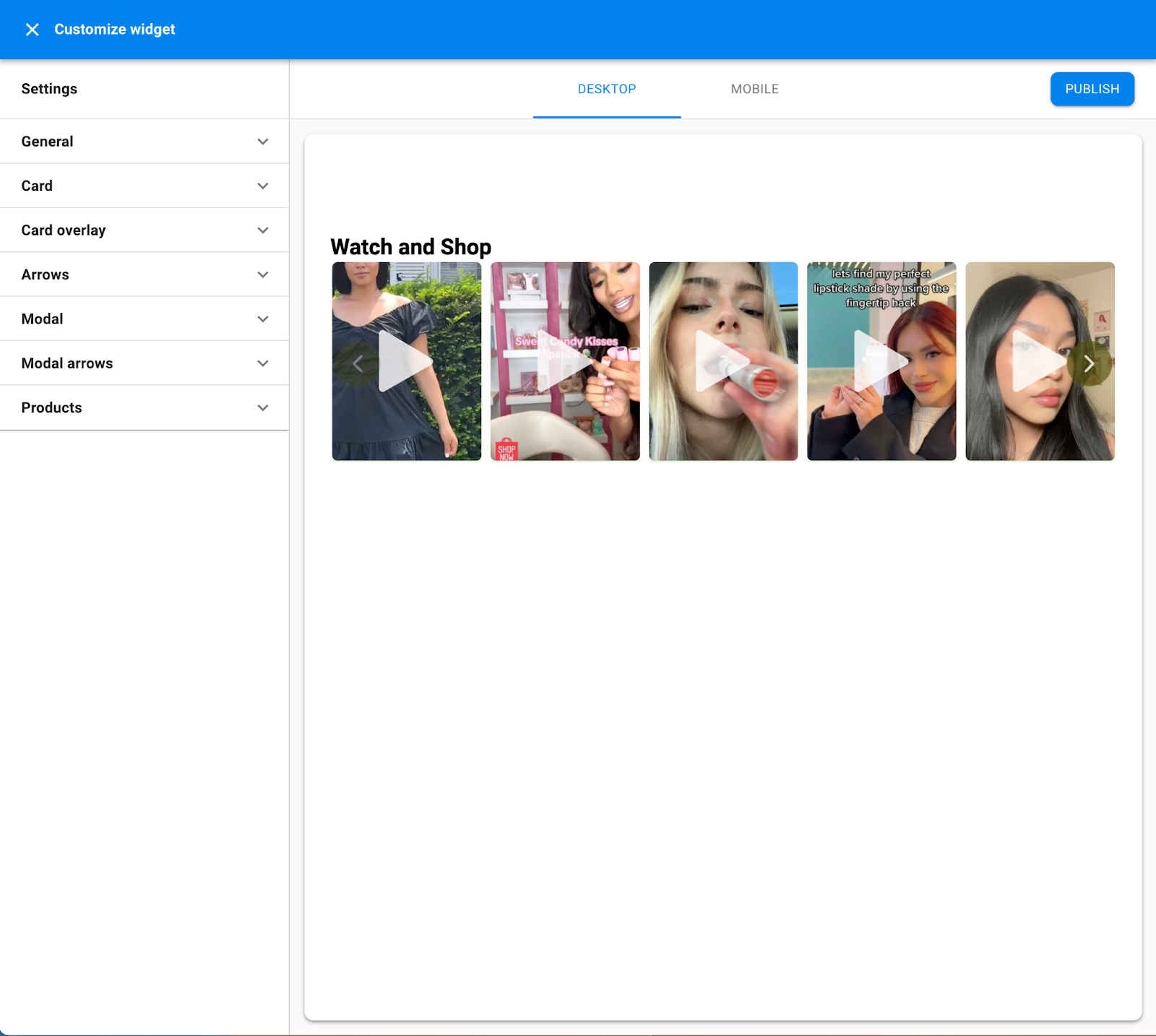
This opens up the widget customization interface where you can change hundreds of options for your widget. Once you have finished customizing the widget, click “Publish” in the upper right.
We’ll follow the same steps for the Product page widget, selecting the “Product page” channel we created earlier and customizing the widget as needed.
At this point, we have a Homepage widget and a Product page widget, both published and ready to go.
Embed codes
For each of the widgets that were created, click on the menu at the right side of each widget row and select “Embed code”.

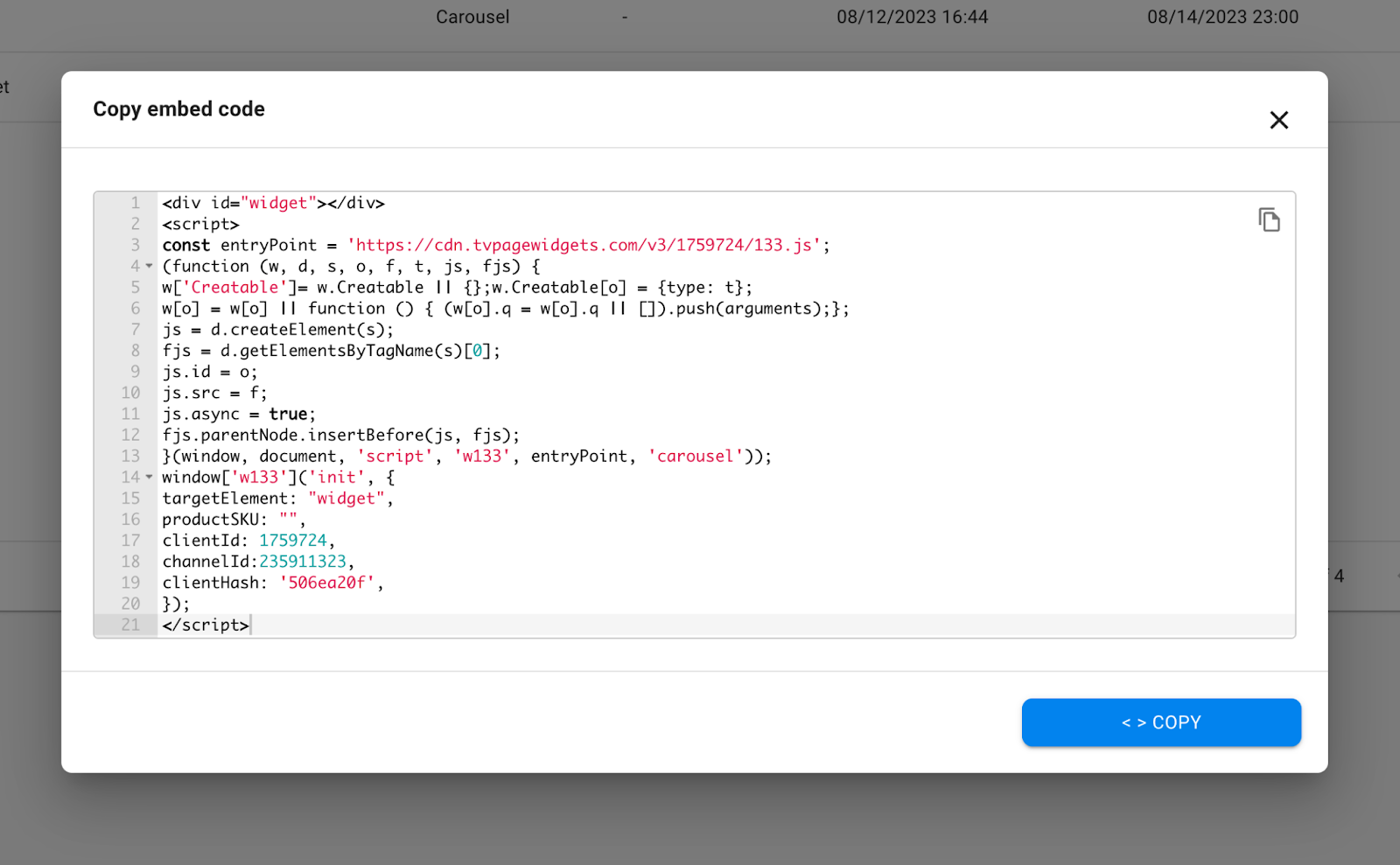
This will pop open the embed code for you to copy. Store this somewhere handy, we’ll need it in just a couple minutes. Let’s head over to Shopify!
Adding widgets to a section in your Shopify store
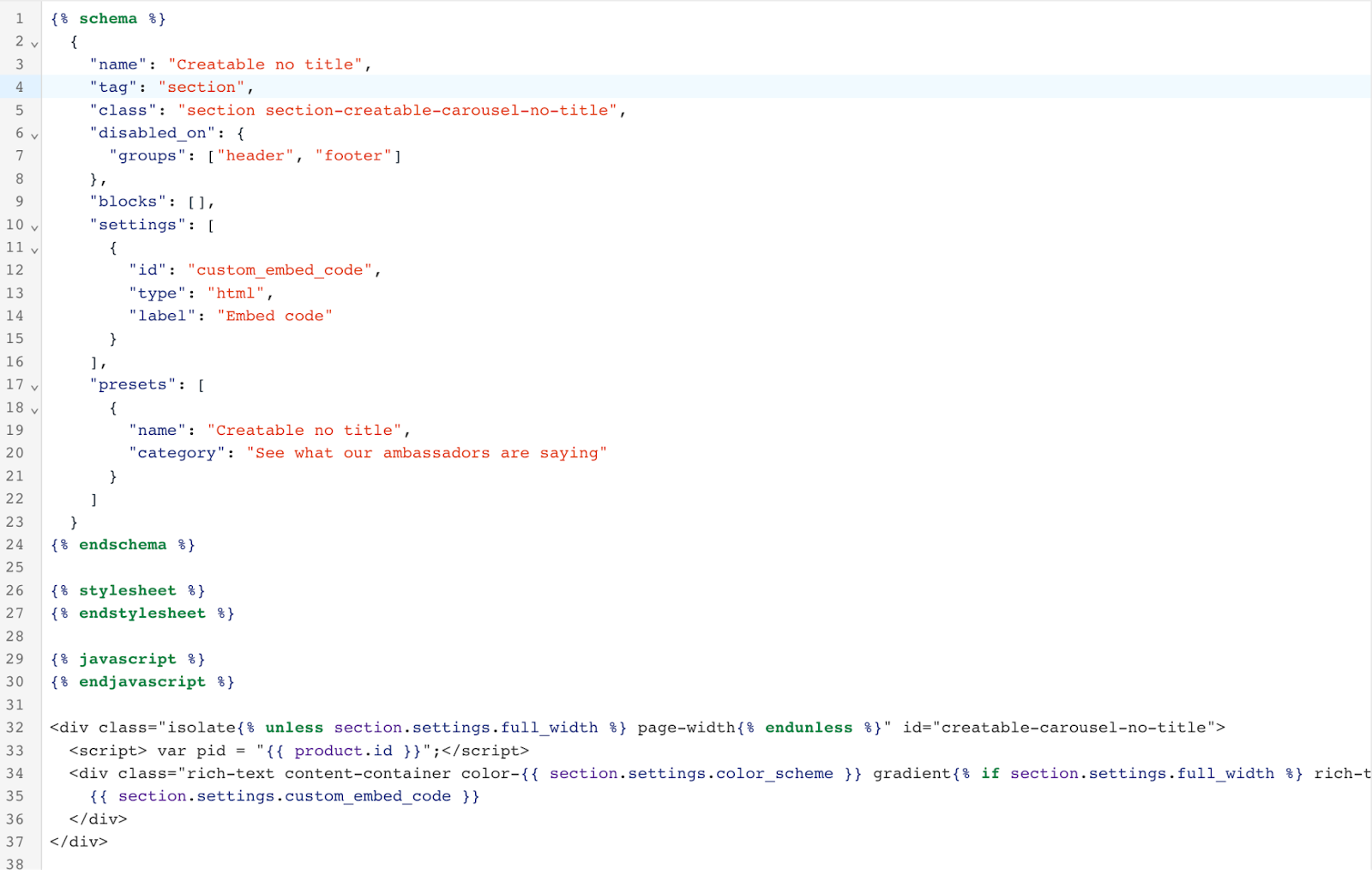
In Shopify, assuming your theme is Dawn-based (older themes are similar, but not quite the same), you need to ensure you have installed the following code as a new “section” in your theme.

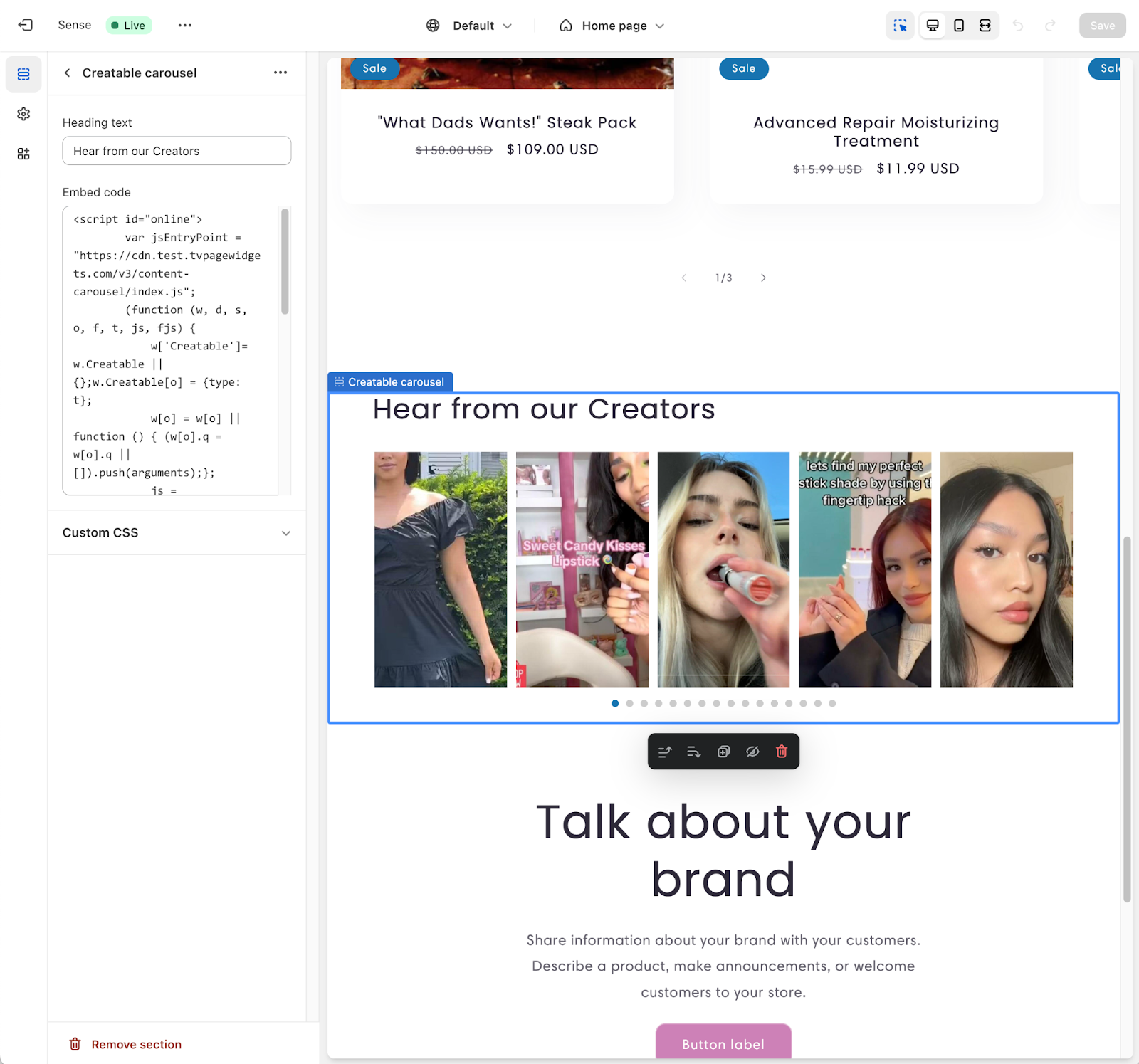
Once you have installed the section code, we’ll add the new section to your theme, starting with the homepage. Just like any other section, click the + Add section in the theme editor to add the “Creatable” section to your homepage. Drag and drop the position of the section (usually higher up the page is better, so customers have a better chance to see your awesome influencer content). Once you have the section positioned, click on the section, which will open it in the editor.

Now copy the Homepage widget embed code from earlier and paste it into the section. You’re done. The widget will now display on the homepage. Click “Save” on your theme to publish these changes live.
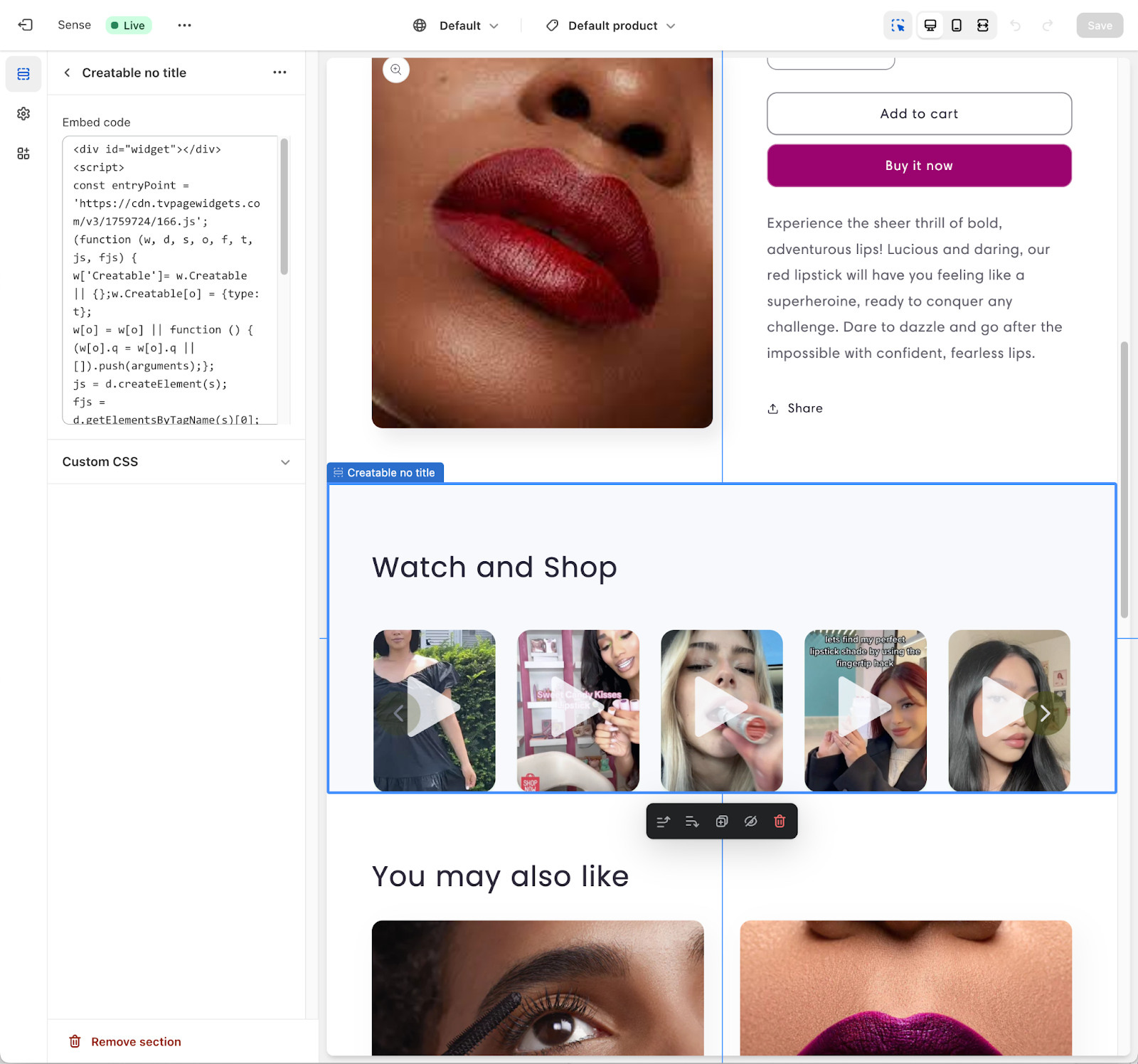
For the product page widget, we’ll follow the exact same steps as the homepage widget, this time, editing the product page template in your theme. Navigate to the product page template, and add the section like you just did on the homepage, placing it as high up the page as possible for the best results.
Now, for the product page widget embed code, we’re going to make a small change to it. In the code where it says:
productSKU: ""
Change it to:
productSKU: pid

Now copy the modified Product page widget embed code and paste it into the section on your product page template. You’re done. The widget will now display influencer videos related to the product. Click “Save” on your theme to publish these changes live.
That’s it! You’ve installed widgets on your homepage and product page that provides engaging content for your customers and increases conversion by 3-5X. If you have any questions, you can reach out to support@creatable.io and we’ll be happy to help.