Adding a widget to your product page on Shopify
Creator content on your product page can greatly increase your conversion rates
Our widget can live on your product page in 2 ways. As a Block or a Section. A Block is typically used in smaller areas whereas a Section is typically used when the widget takes up the full width of your page.
Adding widgets to a Block in your Shopify store
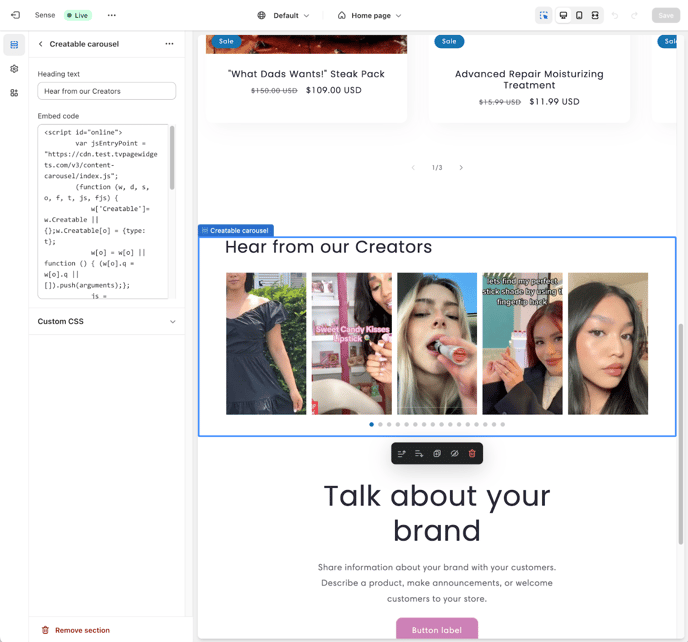
First, make sure you customize your widget's appearance so that it fits with your site's design. Learn more about customizing a widget.
For the example below, we changed the card count to "3", removed the title and spacing above and below the widget, reduced the corner roundness and spacing between cards. This provides a good presentation for our store template.
Now let's embed the widget.
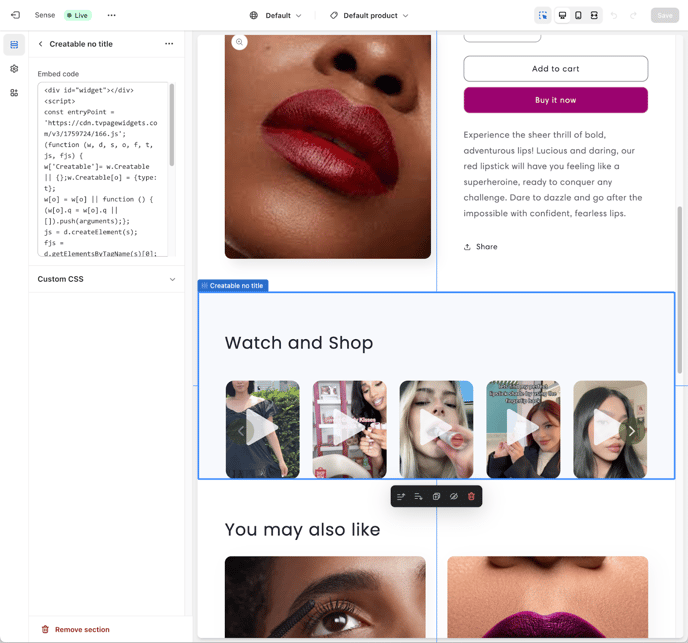
You can easily embed a widget of creator content in your product page template by inserting a new "Custom liquid" block and placing it in the area you wish.
1. Navigate to your product page template in your Shopify theme editor.
2. Insert a new "Custom liquid" Block in the area you want the widget to appear. In this example, we added the widget below the description section.
3. Paste in the embed code from the Creatable dashboard for your widget. Note: you will need to change the following part of the embed code in order to load content dynamically:
Change:
productSKU: ""
to
productSKU: {{ product.id }}
This will insert the product's ID and load content that has been associated with it.
4. Save or Preview your changes and you're done!

Adding a widget to a Section in your Shopify store
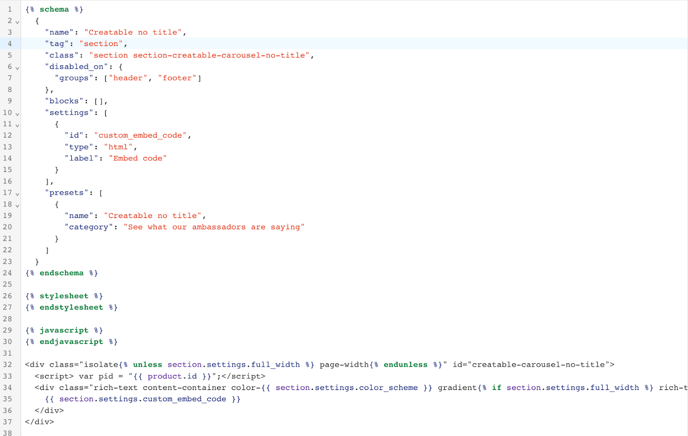
In Shopify, assuming your theme is Dawn-based (older themes are similar, but not quite the same), you need to ensure you have installed the following code as a new “Section” in your theme.

Once you have installed the Section code, we’ll add the new Section to your theme, starting with the homepage. Just like any other Section, click the + Add Section in the theme editor to add the “Creatable” Section to your homepage. Drag and drop the position of the Section (usually higher up the page is better, so customers have a better chance to see your awesome influencer content). Once you have the Section positioned, click on the Section, which will open it in the editor.

Now copy the widget embed code from earlier and paste it into the section. For this embed code, we’re going to make a small change to it. In the code where it says:
Change:
productSKU: ""
to
productSKU: "{{ product.id }}"
This will insert the product's ID and load content that has been associated with it.

Click “Save” on your theme to publish these changes live.
That’s it! You’ve installed widgets on your product page that provide engaging content for your customers and increases conversion by 3-5X. If you have any questions, you can reach out to support@creatable.io and we’ll be happy to help.