Adding a custom section to your Shopify theme for widget embeds
The purpose of this document is to describe how to add a Creatable widget to the product page of your Shopify online store. This document assumes that you are using a “Dawn 2.0” based modern Shopify theme that supports “sections”.
The process of adding a widget to your online store is as follows:
- Add a new “section” liquid template file to your theme.
- Insert the section on your product page template where you want the widget to show.
- Paste the widget embed code into the section editor.
- Test your widget.
Let’s go through these 4 easy steps below.
1. Add a new section template to your theme
To start, we need to add a new section to your store’s theme that will contain the widget code.

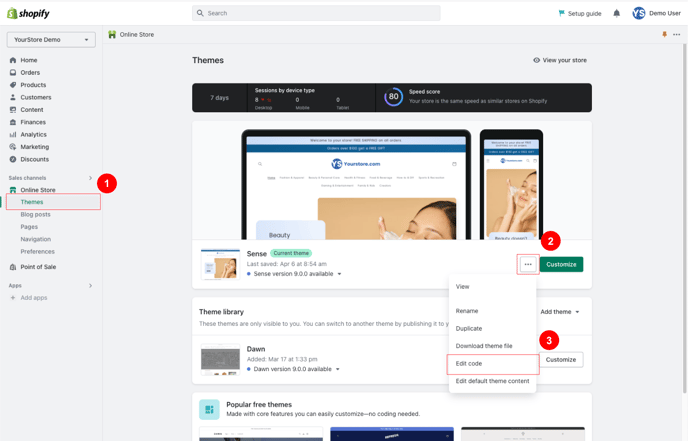
- Click on “Online Store”, then “Themes” to view your current theme.
- Click on the “...” menu and choose “Edit code”.
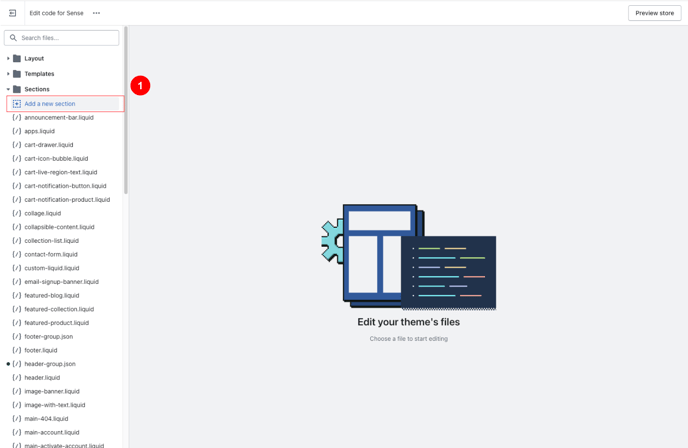
Once the code editor has loaded, expand the “Sections” folder in the left column and click on “Add a new section”.

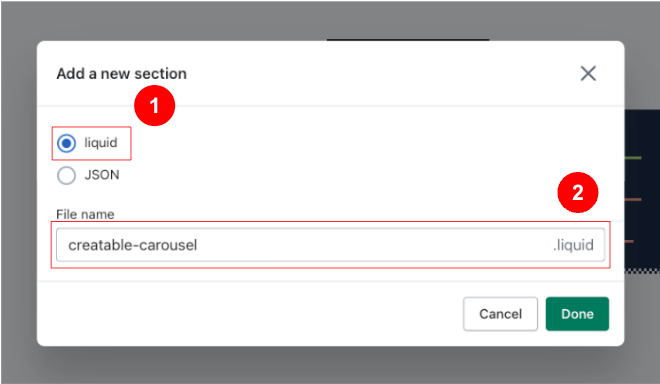
- Make sure “liquid” is selected (this is selected by default).
- Enter the file name “creatable-carousel”.
- Click “Done”.

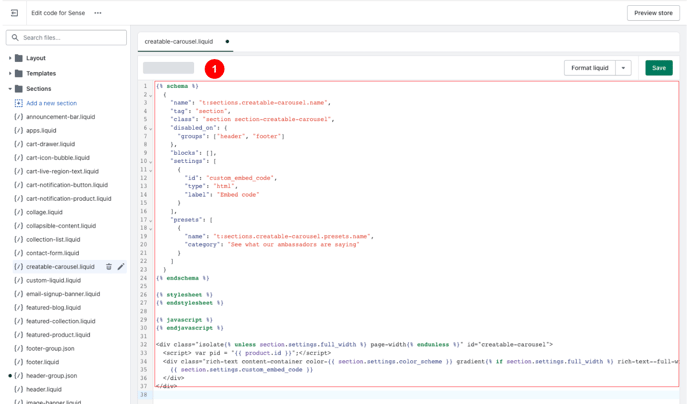
- Replace the entire contents of this new file with the code found here.
- Click “Save”.

You are now ready to add the carousel to your product page!
2. Insert the section on your product page
Using the theme editor, navigate your website to a product page. This will allow us to add the new section we created to your product page template.
Once you are on your product page, follow these steps:
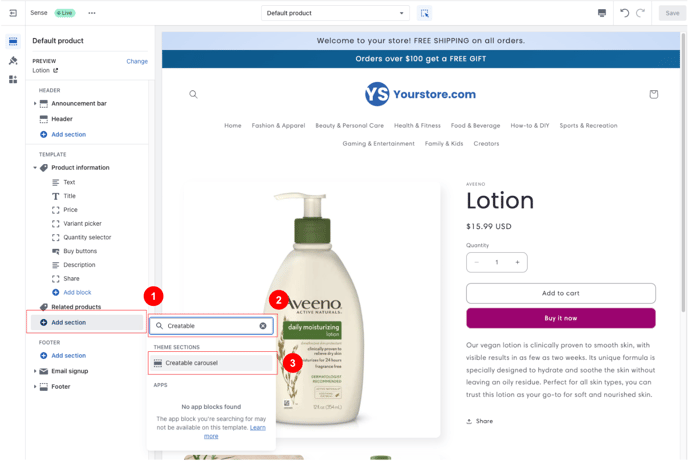
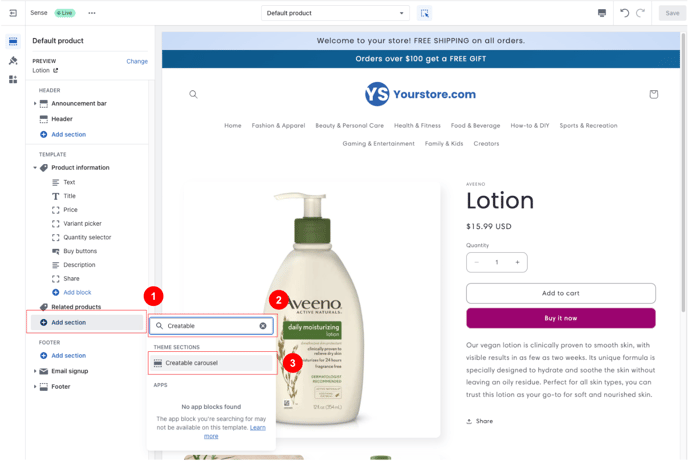
- In the “Template” group of your page template, click on “Add section”.
- Then using the search box and search for “Creatable”.
- Finally, Click on the “Creatable carousel” theme section and it will be added to your page.

You will not see anything on the page immediately, as we must still include the widget embed code in the section.
3. Paste the widget embed code into the section editor
Let’s start by configuring the section with the widget embed code. You can find the widget embed code in your Creatable dashboard, or ask your client success account manager (support@creatable.io).
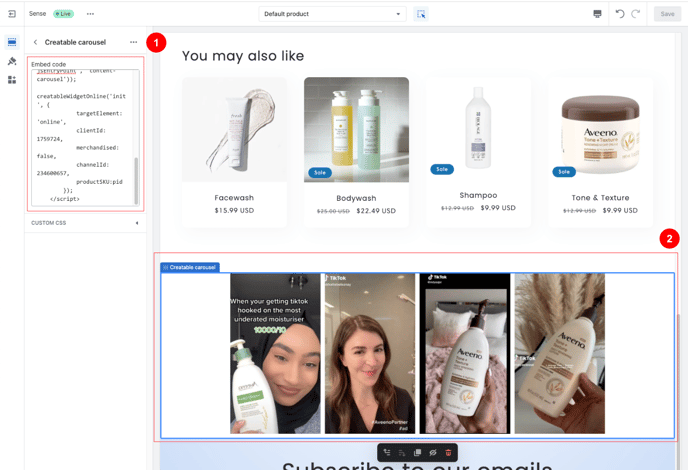
Click on the “Creatable carousel” section to configure it.

There will be an open field called “Embed code”.
- Paste the widget embed code into the embed code field.
- The widget will appear in your page.
- Hit “Save”.
- The widget is now added to your product page.

Note: If you have videos or photos matched to the product on the page, the widget will display that content. If you have not yet matched any videos or photos, the widget will not appear in your page until you do.
4. Test your widget
You have completed the installation of the product page widget. On any product page that has videos or photos matched to the product, the Creatable widget will display that content. To test this, you can upload a video or photo to the Creatable dashboard and match a product from your catalog with the video or photo. When you go back to the product page, you will see the video or photo loaded within the widget.
If you would like us to verify the widget is set up correctly or if you are unsure if it is set up correctly, please contact your client success account manager and/or our general support line (support@creatable.io ) and we’ll be happy to help you make sure everything is working correctly.